Hi There!

I am an experienced professional who combines creativity and the excitement to learn about pretty much anything related to computers, and how it can enable businesses to scale and succeed.
Most of my 10+ years of experience has been acquired by working in the AdTech and SaaS industries. During my career, I have worked on providing support to a variety of demanding and enterprise customers and helped them overcome the challenges they face in the AdTech ecosystem from the business as well as technical pespectives as it evolves and becomes more complex.
I am currently part of the The Washington Post's Engineering Team and focusing on expanding my knowledge about Web Development and the different technologies available on the market - If you are into that as well, let's connect on GitHub as I'd love to follow you and get inspired by your work. ✌️


Projects

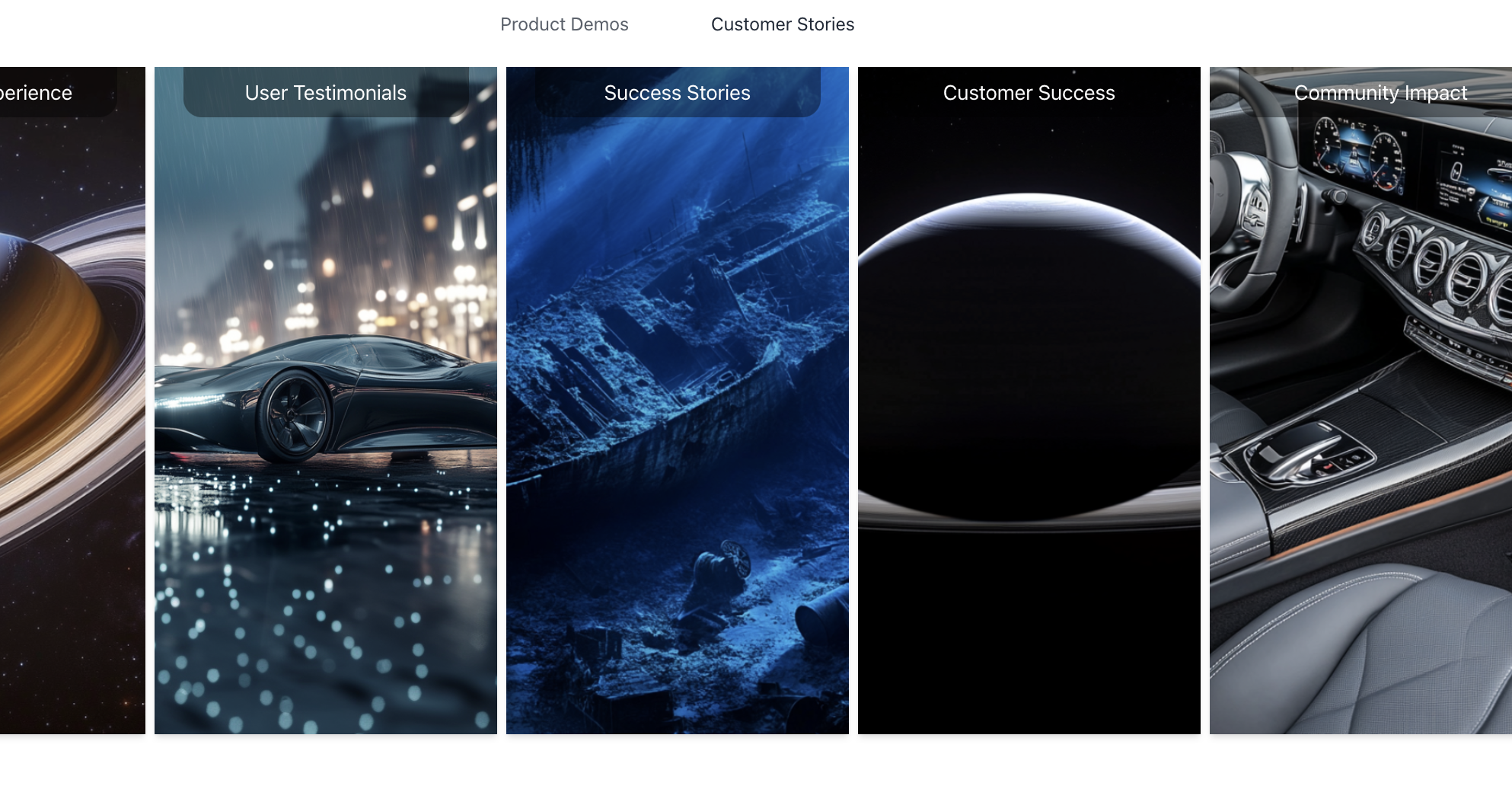
Engaging Slider
A slider component built with SolidJS and Tailwind CSS deployed using AWS Amplify, designed to expand and display additional content in a visually captivating and interactive manner. This engaging presentation enhances user experience and keeps users immersed.

Harvard's CS50 Capstone
Developed using Django, this was my captsone project for concluding CS50's Web Programming with Python and JavaScript. "So, what are we eating?" is an app that helps people decide on a place to dinein.

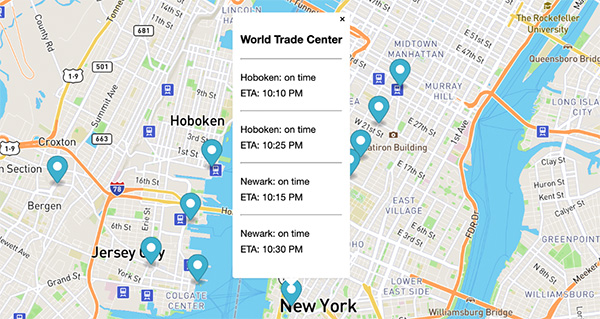
Real Time Subway Status
PATH is the subway system that connects Jersey City and Manhattan. Using PATH's public API and MapBox, I created a map that lets you check the status and ETA of the trains at each station.

Weather App
This is an experiment to learn how to manipulate JSON payloads with JavaScript and displaying the data using HTML and CSS. This app lets you check the current weather and forecast of different locations.

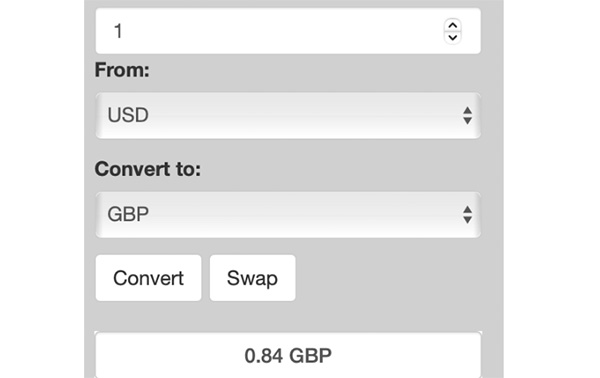
Currency Converter
Basic Browser-Based Currency Conversion app that takes a value entered by the user and converts it into the selected currency using the most up-to-date exchange rate.

shirLink - URL Shortner
Simple URL shortner using Django running on Heroku - Shorter Urls are created using Server Generated UID.